- ホーム >
- 基本操作 >
- ワード(Word)編 >
ビジネス文書の作成(3) ~ あいさつ文の挿入とインデント ~
前項で、もっとも簡単で基本的なビジネス文書を作成しました。本項では、前項の例題にまた新たな基本操作を追加した「例題2」をもとにすすめていきます。
新しく登場する基本操作は、
・あいさつ文挿入ウィザード
・インデント(特に、ぶら下げインデント)
になります。これらはとても便利な機能で、どちらも使用頻度の高い機能です。特に「インデント」を有効に使うことができれば、美しいレイアウトの書類を作成する第一歩となります。
また前項と同様に、下の「例題2」を印刷、もしくは画面で表示しながら作成して行きましょう。
| 例題2 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:MS明朝、10.5 |
|---|
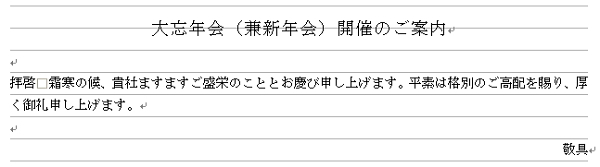
タイトルの「大忘年会(兼新年会)開催のご案内」までは、前項の学習で難なく入力できると思います。このタイトルのフォントサイズは「14」です。
さて、その次の「拝啓 霜冬の候 ~」という文章の入力をしていきますが、このような形式的なあいさつ文は、「あいさつ文挿入ウィザード」を使用することで簡単に作成することができます。
このような機能を使わず、1文字ずつタイプしても何ら問題はありませんが、実際にビジネス文書を作成する場面においては、このようなあいさつ文の「書式」を知らないことが多いので、「あいさつ文挿入ウィザード」はかなり便利な機能になります。
ビジネス文書のあいさつ文は、ビジネス文書に慣れていない人には非常に難しいものです。普段使わない日本語であり、季語のような文節があったりと何かと面倒です。
「あいさつ文挿入ウィザード」では、季節(月)を指定して、その中の候補から選択するだけなので、非常に簡単に正しいあいさつ文を作成することができます。
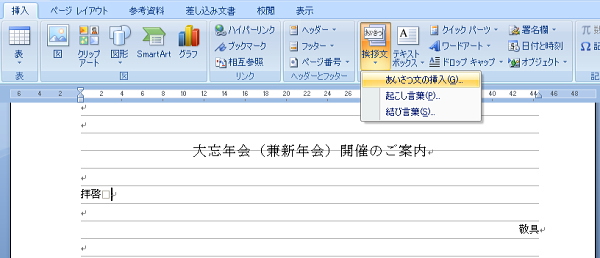
あいさつ文を書き始めるところで、「挿入」タブ →「挨拶文」→「あいさつ文の挿入」をクリックします。

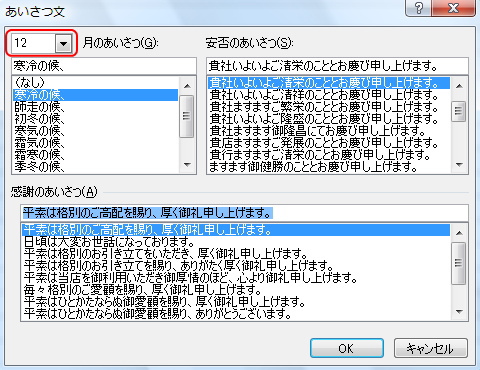
下記のウィンドウが表示され、まず文書を送付する「月」を選択し、その月のあいさつ(書き出しの言葉)を選択します。そして「安否のあいさつ」、「感謝のあいさつ」を順に選択して「OK」をクリックします。

このように、複数の候補の中からそれぞれの文章を選択するだけで、下図のように簡単にあいさつ文を作成することができます。

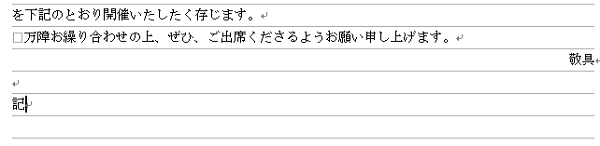
これで、「記」までは簡単に入力することができます。

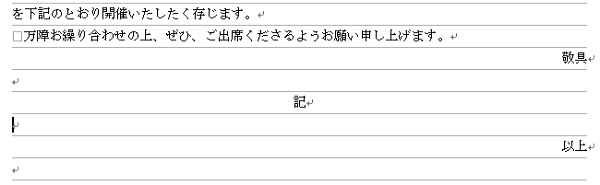
前項でも少し触れましたが、「記」と入力して「Enter」キーを押すと、「以上」が自動で入力され、「記」は自動的に「中央揃え」にレイアウトされます。

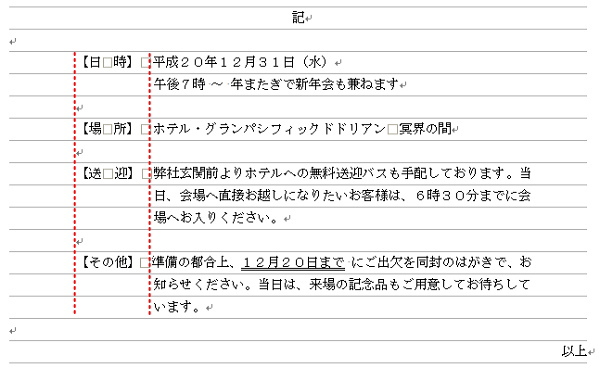
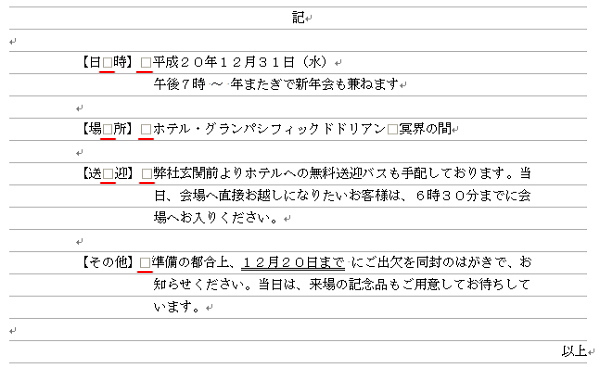
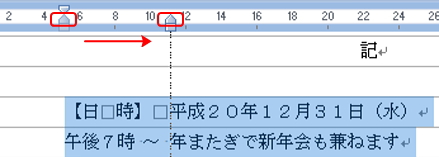
では最後に、【日時】以降を入力して行きましょう。ここで注目していただきたいのは、下図の赤線のように、行の左端の文字が縦に揃っていることです。

このように文字を揃えるには、「スペース」をページの左端から入力していって揃えることもできますが、行や文字数がもっと多くなってくると、かなり煩雑になります。
Wordでは、このように複数の文章や段落の位置をまとめて揃えることができます。この機能を、
インデント
と言います。インデントを活用して、上図のように、左端はもちろん右端の文字もキレイに揃えることができます。したがって、スペースを左端から何個も何個も入力して揃える必要はありません。
下図のように、「スペース」は最小限しか使用しません。「スペース記号」を表示させない設定(デフォルト設定)の場合は、ページ設定 の項を参照して「スペース記号」を表示させてみてください。

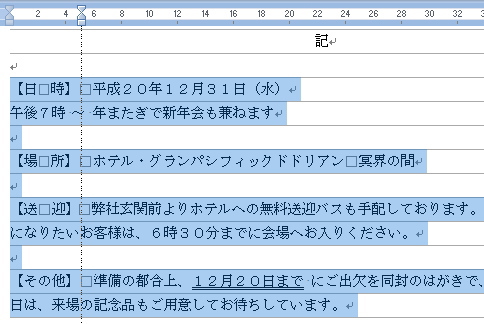
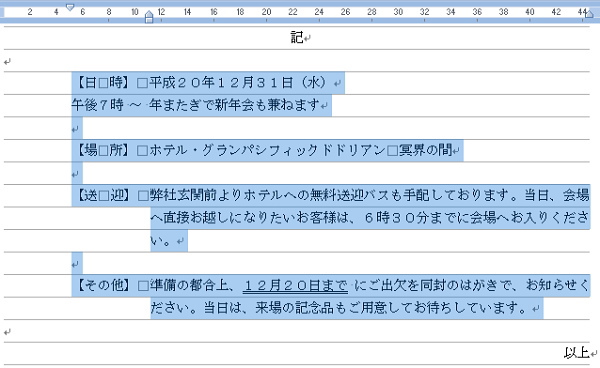
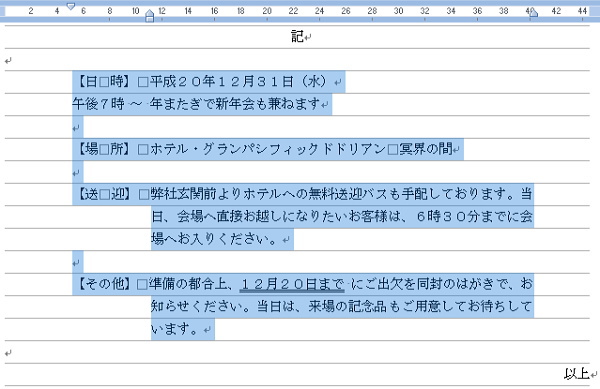
まず、インデントを使用する前に、下図のようにこれらの文字を全て「左詰め」で入力します。

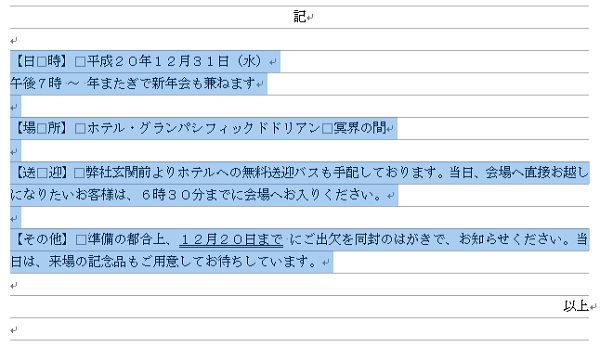
そして、レイアウトする文字列を、下図のように「範囲指定」します。

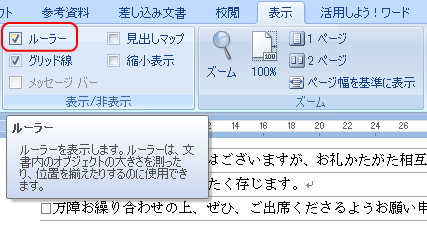
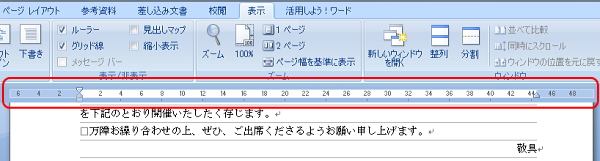
次に「表示タブ」をクリックして、「ルーラー」にチェックを入れてルーラーを表示させます。もうすでに表示されている場合はこの操作は必要ありません。
ルーラーにチェックを入れると、下図のような「バー」が表示されます。

このルーラーを操作して、先ほど範囲指定した文字列のレイアウトを整えます。文字列のレイアウトは4つの要素に分類されるので、このルーラーを用いて4種類のレイアウトを変更することができます。
下図は、ルーラーを拡大したイメージです。ページ左側の上から、「一行目のインデント」「ぶら下げインデント」「左インデント」「右インデント」となります。

これら4つのインデントは、マウスでドラッグして動かすことができます。したがって、これら4つのボタンをマウスで任意の位置に動かしてレイアウトを整えます。
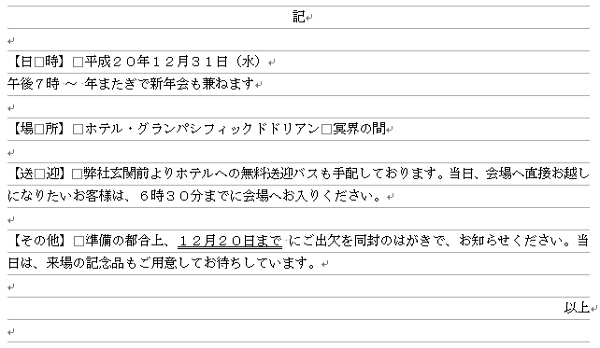
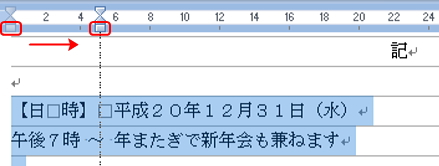
まず、文字列を範囲指定したまま、「左インデント」で範囲指定した文字列全体を移動させます。下図のように、「左インデント」をマウスで右側にドラッグさせてみましょう。


おおよそ、ルーラーバーの目盛りの「4~6」の間あたりまでドラッグして移動させます。すると、下図のように全体の左端の列が右側に移動します。このように「左インデント」は、範囲指定した文字列の「左端全体」が移動するインデントになります。

次に、「ぶら下げインデント」を動かします。「ぶら下げインデント」で移動するのは、
各段落の2行目以降の左端の位置
になります。実際に動かしてみればよくわかりますが、改行していない2行目以降の左端の文字の位置が移動します。上図で言えば、【送迎】の2行目の「へ」の位置、【その他】の2行目の「だ」の位置がそれに当たります。【日時】の2行目の「午」の位置は、改行してあるために移動しません。
ぶら下げインデントは、ぶら下げインデントの「三角形のマーク」をドラッグして移動します。この三角形マークのみを上手にドラッグしないと文章全体が移動してしまうことがよくあるので、注意して動かしましょう。また、「左インデント」が自動的にくっ付いてきますが問題ありません。


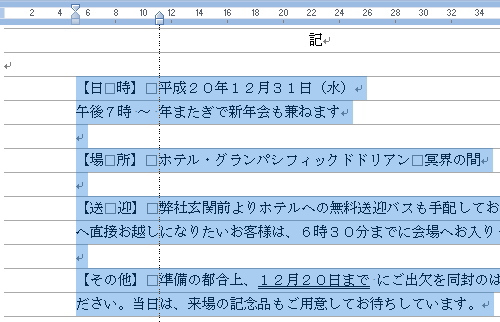
揃えたい位置は、上から「平・ホ・弊・準」のラインなので、その位置まで表示されている「点線」を見ながらドラッグします。おおよそ、ルーラーバーの目盛りの「10~12」の真ん中くらいまで移動させます。
環境によってはピッタリ同じ位置に揃わない場合があるので、そうした場合には「ほんの少し」インデントを動かすような微調整が必要になります。微調整は、
「Alt」キーを押したままドラッグする
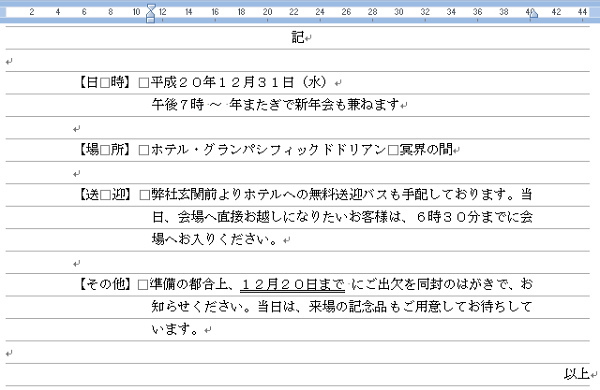
ことで微細にインデントを調節することができます。(詳しくは、巻末参照)ぶら下げインデントを動かすと、下図のように段落の2列目の左端の文字が右側に移動します。

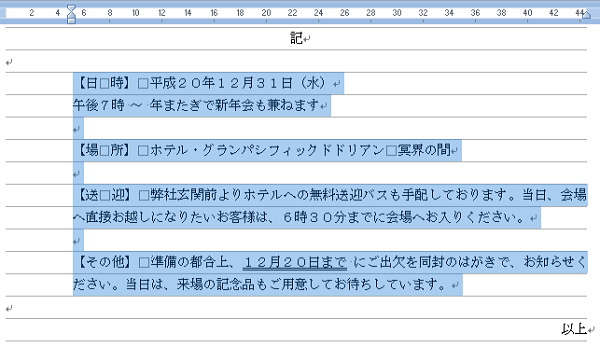
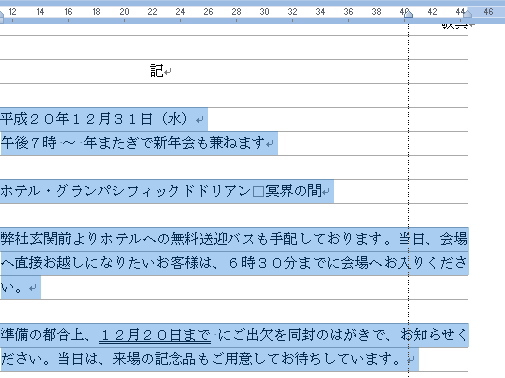
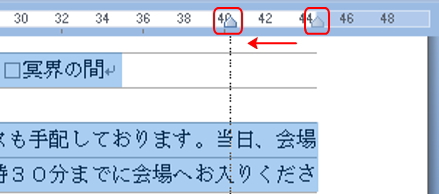
次に、「右インデント」を動かします。「右インデント」は、動かした右インデントの位置が右端の最終位置となるインデントです。つまり、右インデントを動かして移動させた位置が、文字の右端の折り返し地点として設定されるということです。


おおよそ、ルーラーバーの目盛りの「40」のあたりまで移動させます。すると、下図のように全体の右端の文字がその位置で折り返されます。

これでほぼ完成ですが、最後に「1行目のインデント」を動かして「午後7時~」の1行を、ぶら下げインデントで揃えたのと同じ位置に移動しましょう。
「1行目のインデント」は、もうお分かりのように1行目のみが移動するインデントです。ぶら下げインデントでは2行目以降が移動しましたが、「1行目のインデント」は文字どおり移動するのは1行目のみになります。
したがって、今回移動させるのは「午後7時~」の1行のみなので、全ての段落の1行目が移動しないように範囲指定を解除します。そして、この行にカーソルを置きます。この行のどこへカーソルを置いても構いませんし、この行のみを範囲指定しても構いません。
この状態で、「1行目のインデント」をドラッグして動かします。

ぶら下げインデントと同じ位置まで移動させれば、完成です。

これで「例題2」は完成です。インデント4つを全て使う必要はありませんが、インデントの仕組みと操作方法を知っておくことはとても大切です。
では、下記の練習問題を作成してみてください。これができたら次項へすすみましょう。
| 課題7 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:MS明朝、10.5 |
|---|
更新履歴
- 2008年12月3日
- ページを公開。
- 2009年11月27日
- ページをXHTML1.0とCSS2.1で、Web標準化。レイアウト変更。
- 2014年5月30日
- 内容修正。
- 2018年1月5日
- ページをSSL化によりHTTPSに対応。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 文献
- なし
- ウェブサイト
- なし
- 管理人のつぶやき
- Twitterのフォローお願いします!