- ホーム >
- 基本操作 >
- ワード(Word)編 >
案内状の作成(2) ~ テキストボックスの挿入 ~
本項からは、少し細かいテクニックを学習して行きます。一言で言うと「かゆいところに手が届く」といったテクニックになります。
具体的には、ページ上の任意の位置(好きな位置)に文字を入力することができる機能です。これまで、例えばページの右下に文字を入力したい場合、インデントを動かすか右揃えをするか、もしくは適当な間隔に「改行」して位置を合わせていました。
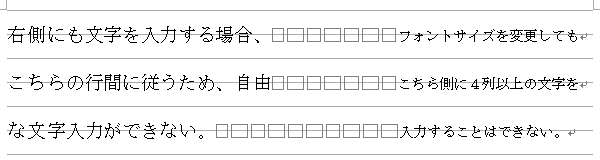
しかし、その方法では同じ行内で文字列の自由がきかないため、例えば、下図のように、同じ行でページの右と左で行間が揃ってしまうわけです。(つまり、左3列と等幅で右に4列の文字を入力することはできない)

こうした場合、同じ行位置にありながらも、レイアウトに富んだ自由な文字入力をするためには、全く異なる方法を用いなければなりません。
方法はいくつかありますが、最もポピュラーは方法は、
テキストボックス
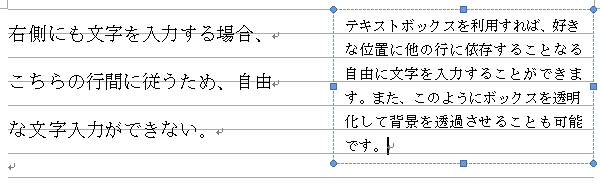
を活用する方法です。テキストボックスを利用することで、ポストイットを貼り付けるようなイメージで文字を入力することができます。

このように、テキストボックスを利用すると、好きな位置に好きなフォントで好きなサイズで文字を入力することができます。好きな位置ということは、文字やイラストの上に重ねて表示させるといったことも可能になるのです。
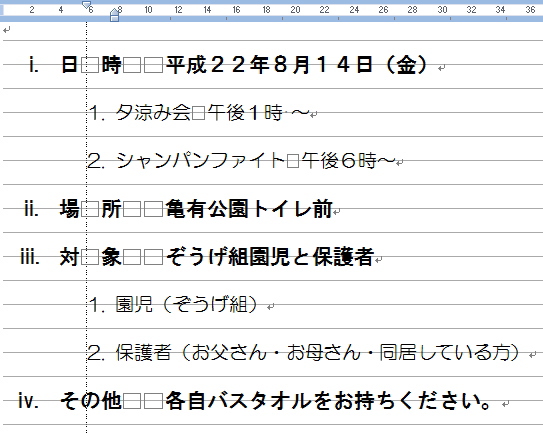
では、同様に下の「例題6」を印刷、もしくは画面で表示しながら作成して行きましょう。
| 例題6 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:HG丸ゴシックM-PRO/HG創英角ゴシックUS等 |
|---|
例題6は、これまで学習した機能を使っています。使用している主な機能は、文字の「均等割り付け」「塗りつぶし」「段落番号」「インデント」「ページ罫線」、そして「テキストボックス」です。
例題6もこれまでと同様に、レイアウトの変更や文字の装飾は後からまとめて行った方が効率よく編集できるので、まず全ての文字を入力します。
ただし、「日時」~「その他」までは「段落番号」機能を利用しますので、行頭の数字記号を省略して入力してください。
全て入力できたら、文章の上から順に装飾やサイズ変更を施して行きましょう。まず、タイトルの「夕涼み会のお知らせ」のフォントを「HG創英角ゴシックUS」に変更し、フォントサイズを「48」に指定します。
次に、色を「その他の色」より「色の設定」ウィンドウのパレットより同色を指定します。(詳しくは、前項を参照してください)
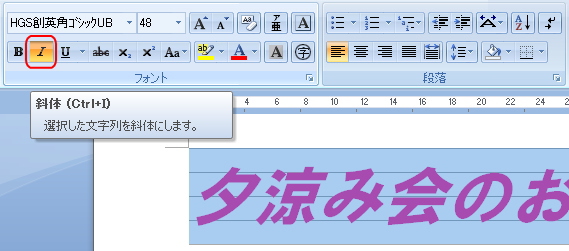
そして、今回はタイトルを「斜体」に装飾します。斜体とは、文字通り斜めに傾ける装飾技法で、文字列を範囲指定し、「ホーム」タブより「斜体」ボタンをクリックすると適用されます。

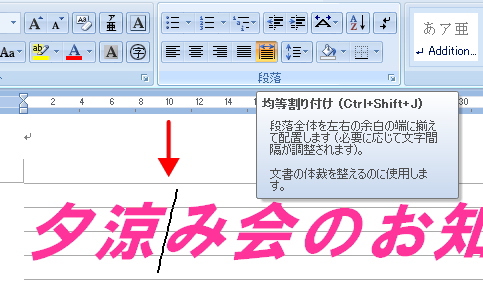
次に、タイトルをページ幅一杯に均等割り付けします。つまり、ページの端から端まで均等に広げるわけです。このような均等割り付けを行う場合は、範囲指定の必要はなく、文字列の中の任意の位置にカーソルを置いて、「均等割り付け」ボタンをクリックするだけで適用することができます。

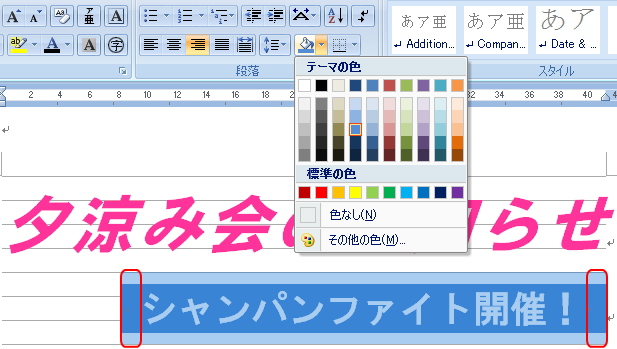
次に、「シャンパンファイト開催!」を装飾して行きます。まず、右揃えにレイアウトし、フォントを「HGSゴシックE」、フォントサイズを「28」に指定します。
そして、ここでちょっとした小技を使っていますが、この文字列の前後に「半角スペース」を入力しています。なぜかというと、この半角スペースの間隔も背景を塗りつぶすためです。(文字列に装飾を施す場合、文字列の前後に多少の余裕を持たせた方が美しくなります)
このスペース部分まで範囲指定して、「塗りつぶし」ボタンから色を指定します。塗りつぶしを指定したら、フォントの色を「白色」に変更します。(先にフォントを白色にすると見えなくなります)

次の「保護者の皆さま~」の段落は、フォントを「HG丸ゴシックM-PRO」、フォントサイズを「12」に指定します。
さて、次からはこれまでの学習の少し応用になります。
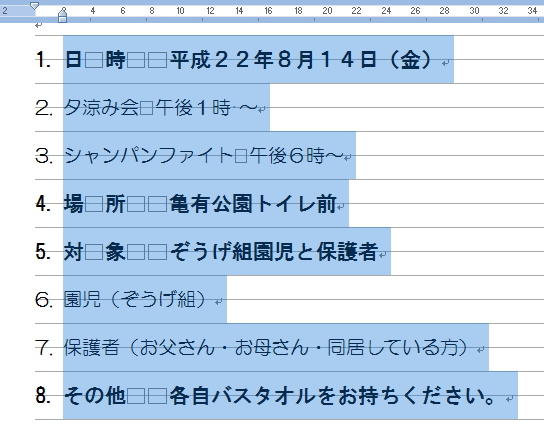
まず、大項目はフォントを「HGSゴシックE」、フォントサイズを「16」に指定し、小項目は、フォントを「HG丸ゴシックM-PRO」、フォントサイズを「14」に指定します。(フォントの変更は後でも構いません)
そして「日時」から「その他」の行までを範囲指定し、「段落番号」ボタンをクリックして段落番号を割り振ります。(詳しくは、箇条書きと段落番号 を参照してください)

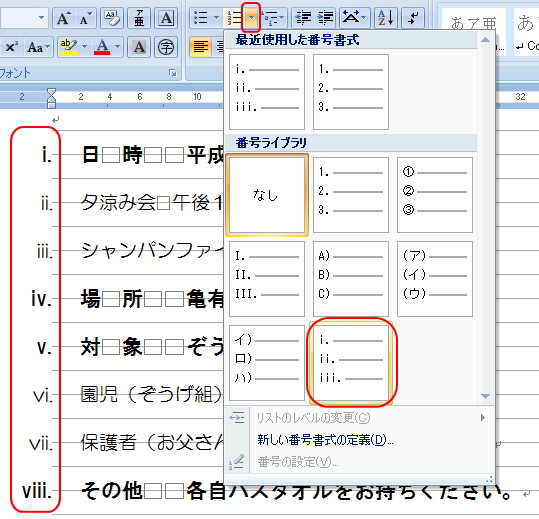
今回は、段落番号の「番号」を変更します。文字列を範囲指定したまま、「番号ライブラリ」より下図の番号を指定します。

次に、「Tab」キーを使って下図のとおり「レベル下げ」によってレベルを調整し、レベルを下げた段落の行頭番号も変更します。最後に、ルーラーを使ってインデントを整えます。

そして、いよいよテキストボックスの登場です。
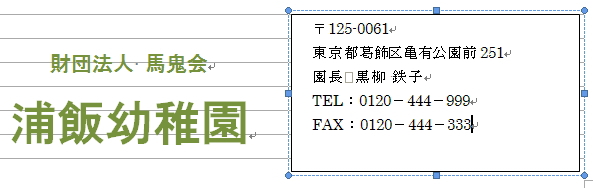
今回、テキストボックスは「浦飯幼稚園」と「住所等」の2つ作成しています。左側の「浦飯幼稚園」の方は枠線と塗りつぶしを「なし」にして透過しており、右側の「住所等」の方は通常通りのテキストボックスになります。
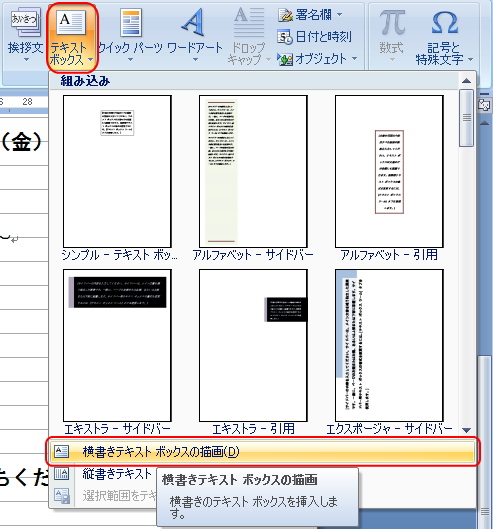
テキストボックスを挿入するには、「挿入」タブより「テキストボックス」を選択し、今回の場合は「横書きテキストボックスの描画」をクリックします。

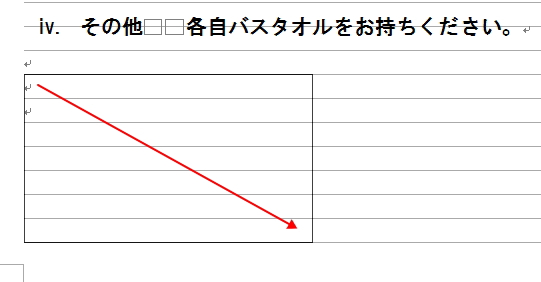
すると、カーソルが「+」のかたちに変化しますので、この状態でマウスをドラッグして任意のサイズにテキストボックスを描画します。

描画したテキストボックスは、マウスでドラッグすると、好きな場所へ移動することができます。このことがテキストボックスの最大の利点であるわけです。
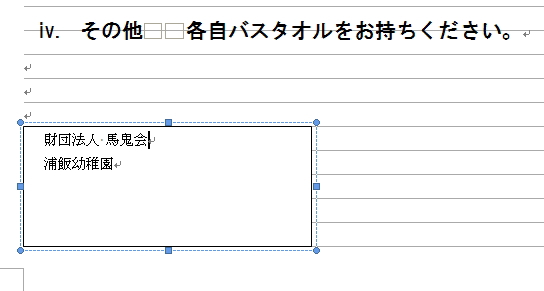
テキストボックスに文字を入力するには、マウスでテキストボックスをクリックしてカーソルを表示させるだけです。左詰めで「財団法人馬鬼会」と「浦飯幼稚園」を入力してしましょう。

テキストボックス内のレイアウトや文字の装飾については、これまでと同様の操作で行うことができますが、テキストボックス全体に適用する場合には、ちょっとしたコツが必要になります。
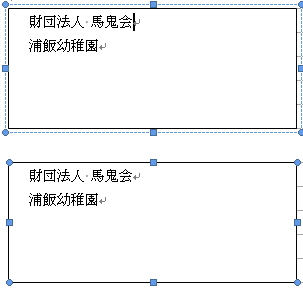
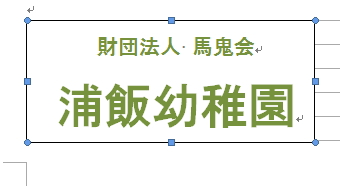
これまでどおり、文字を範囲指定してもいいですが、テキストボックスの外枠をクリックして、枠の点線が消えた状態にすると、そのテキストボックス内の全てに適用されるようになります。(上下のテキストボックスの微妙な違いがわかるでしょうか?)

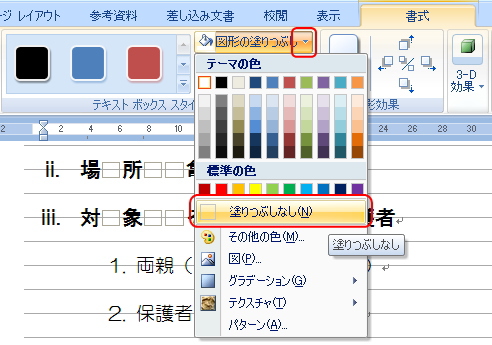
この状態(下側の図の状態)のまま、これまでどおり「ホーム」タブから、レイアウトを「中央揃え」にし、フォントの色を「オリーブ」に変更します。テキストボックス内の文字全てに変更が適用されることを確認してください。
そして、フォントを「HGSゴシックE」、「財団法人馬鬼界」のフォントサイズを「16」、「浦飯幼稚園」を「36」に指定します。

最後に、テキストボックスを「透明化」します。テキストボックス内にカーソルを置いた状態で、「書式」タブをクリックします。この時、テキストボックス内にカーソルがないと「書式」タブが表示されませんので注意が必要です。
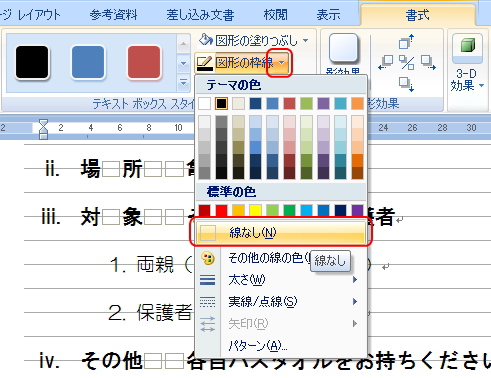
まず、「書式」タブの「図形の塗りつぶし」より「塗りつぶしなし」を選択して、テキストボックスの背景を透過させます。

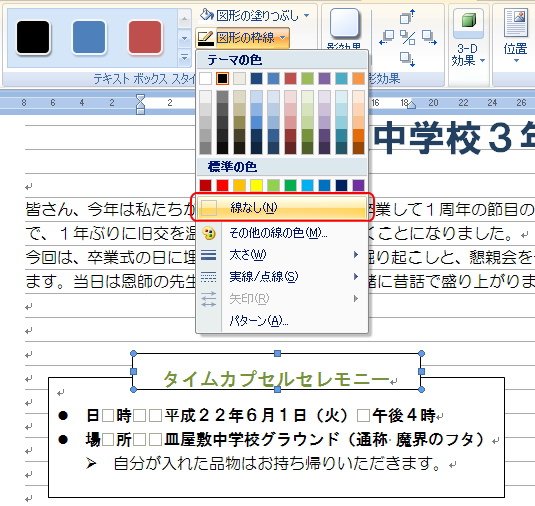
次に、同タブの「図形の枠線」ボタンより「線なし」を選択して、テキストボックスの枠線を消します。これでテキストボックスの文字以外を透過させることができます。

次に、「住所等」のテキストボックスを作成します。こちらも同様にテキストボックスを描画して、文字を入力し、左側のインデントをルーラーで少し移動し、バランスを整えます。(テキストボックス内でもルーラーを活用することができます。今回は左側に少し余白を設けています)

ただし、このままではテキストボックスのサイズが、入力した文字に対してアンバランスであり、美しくありません。残りの「下」と「右」の余白を整える必要があります。
テキストボックス自体を移動させるように、テキストボックスの四辺をマウスでドラッグして調整しても良いですが、もっと楽な方法があります。
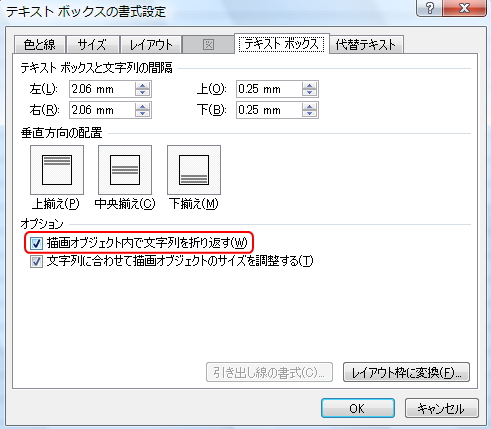
「書式」タブの「テキストボックススタイル」ボタンをクリックして「テキストボックスの書式設定」ウィンドウを表示させます。(テキストボックスを全体指定して枠上で右クリックして表示させることもできます)
そして、「テキストボックス」タブを選択し、「文字列に合わせて描画オブジェクトのサイズを自動調整する」を選択します。

すると、テキストボックスの枠線が入力した文字に合わせて自動的に調整されます。また、後から文字サイズを変更しても、自動的に調整してくれるようになります。
後は、両テキストボックスを任意の位置にマウスでドラッグしてレイアウトを調整します。これでほとんど完成しました。最後にページ罫線を挿入して終了です。
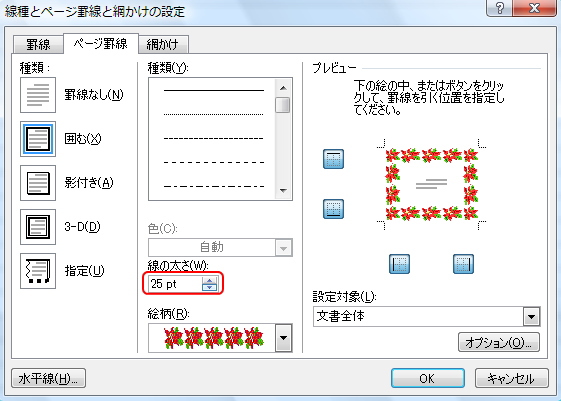
例題のページ罫線は、前項と同様に挿入しますが、少し応用をきかせています。花柄のページ罫線を挿入した後、「線の太さ」を「31pt」から「25pt」に変更しています。大きさを変えることで、イメージが変わってくるのがおわかりでしょうか?

以上で例題は終了です。では下記の練習問題を作成してみてください。これができたら次項へすすみましょう。
| 課題11 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:HG丸ゴシックM-PRO/HG創英角ゴシックUS等 |
|---|
課題11は、これまでの学習の応用になります。タイトルはサイズ「50」でページ幅全体に均等割り付けをし、下線の色を変更しています。
テキストボックスは、下図のとおり、2つのテキストボックスを重ねて作成しています。タイトル側のテキストボックスの「枠線」のみを消して、内容のテキストボックスと重ねています。

これは意外とよく使うテクニックなので覚えておきましょう。例えば、申込用紙などにある「きりとり線」などは、線の上にテキストボックスを重ねて作成することができます。
また、テキストボックスの中は、「箇条書き」機能を使っています。
そして、「Z組」の文字は、フォントを「HG創英角ゴシックUS」、「Z」をサイズ「130」、「組」を「45」に指定し、薄い灰色に色を変更しています。
ページ罫線は、同様の絵柄を選択し、「線の太さ」を「31pt」に変更しています。全く同じに作成する必要はありませんので、ポイントを押さえて作成してください。
更新履歴
- 2010年1月23日
- ページを公開。
- 2014年5月30日
- 内容修正。
- 2018年1月5日
- ページをSSL化によりHTTPSに対応。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 文献
- なし
- ウェブサイト
- なし
- 管理人のつぶやき
- Twitterのフォローお願いします!