- ホーム >
- 基本操作 >
- ワード(Word)編 >
案内状の作成(1) ~ ページ罫線と網かけ ~
本項からはビジネス文書に代わり、案内状の作成編に突入します。案内状は、ビジネス文書よりも堅苦しくなく、文字の装飾も多く使われます。
つまり、本項で言う案内状は、ビジネス文書的な案内状ではなく、友人に宛てたイベントやパーティーの招待状のようなイメージで進めて行きます。
招待状や案内状といっても千差万別ですが、基本的にこうした文書は、
わかりやすく・見やすく・センス良く
作成することが求められます。「わかりやすく」「見やすく」するためには、強調したい文字とそうでない文字の強弱をつけること、また、たくさん文字を記述しないことなどがあげられます。
づらづらとたくさん文字を書いても見にくいだけで、パッと見て何の文書であるのかわかるくらいでなければなりません。また、昨今のように広告が氾濫している時代では、センスの悪い案内状は作成者のレベルを疑われてしまうことでしょう。
センスの悪い案内状は、色の使い方が奇抜すぎたり、フォントが合っていなかったり多様なフォントを使用しすぎたり、イラストのセンスがなかったりします。
しかし恐れることはありません。練習すればコツがわかってきますし、他の案内状を見て欠点を指摘できるようになります。(逆に、いきなりセンスの良い案内状を作成することはできないと思います)
まずは、簡単な案内状を作成してみましょう。例題はお世辞にもセンスが良いとは言えませんが、まずは初級編ということで取り組んでみてください。
| 例題5 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:MS明朝/HG創英角ポップ体、11(最小) |
|---|
案内状の場合もビジネス文書同様、レイアウトの変更や文字の装飾は後からまとめて行った方が効率よく編集できるので、まず全ての文字を入力します。
例題5の場合は全て中央揃えなので、先に中央にセンタリングして文字を入力しても良いですし、後で全てを範囲指定して一気にセンタリングしても構いません。
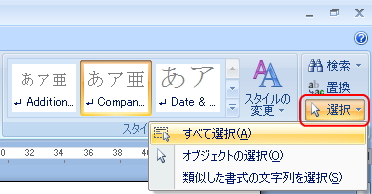
文章の全てを範囲指定するには、マウスでドラッグする方法もありますが、数ページにわたる文章になると大変な作業になるので、「ホーム」タブより「選択」から「すべて選択」をクリックすれば瞬時に範囲指定できるので便利です。

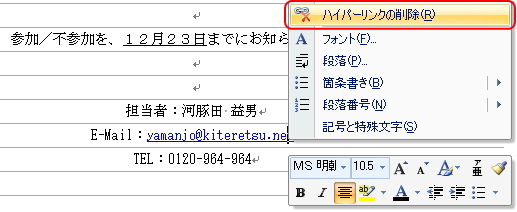
また、例題の下から2行目の「メールアドレス」について、入力すると自動的に下図のように青色でアンダーラインの修飾が施される場合があります。

この修飾には。自動的に「ハイパーリンク」が埋め込まれており、下図のとおり実行(「Ctrl」キーを押しながらクリック)すれば、リンク先のメーラーが開きます。(リンクについて詳しくは、WWWとは を参照してください)

今回は、リンクと文字の修飾を解除しますので、下図のとおり、右クリックから「ハイパーリンクの削除」を選択し、通常の文字に戻します。

ではまず、文章の上から順に修飾やサイズ変更を施して行きましょう。フォントサイズを変更する場合には、前項で解説した「印刷プレビュー」機能を使って何度か試しながら、ちょうど良いサイズを探します。
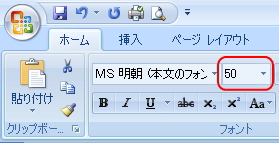
まず、1行目のフォントサイズは「14」に指定します。そして、「年末恒例クリスマス大会」のタイトルは「50」に変更します。
フォントサイズのリストメニューの中には「50」という数字はありませんが、
フォントサイズは直接数値を打ち込んで指定することもできる
ので、下図のように直接「50」と打ち込みます。

すると、フォントサイズ「50」を指定することができます。
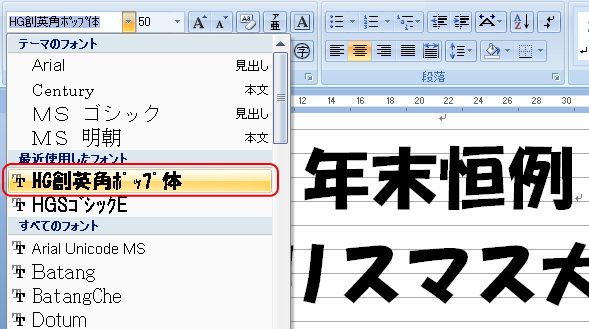
次に、フォント(書体)と色を変更しましょう。まず、フォントをリストメニューより「HG創英角ポップ体」を選択して変更します。(HG創英角ポップ体フォントがない場合は任意のフォントを指定してください。フォントについて詳しくは、フォントとは を参照してください)

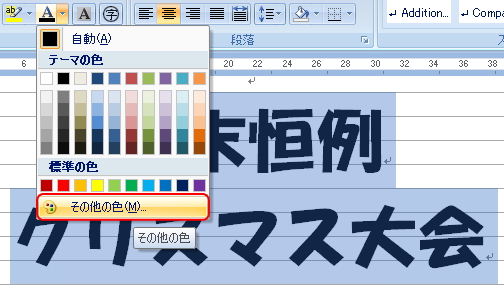
フォントの色は、フォントの色の下向き三角矢印をクリックして「その他」を選択します。下図の一覧に指定したい色がない場合に、さらに詳細な色指定をすることができます。

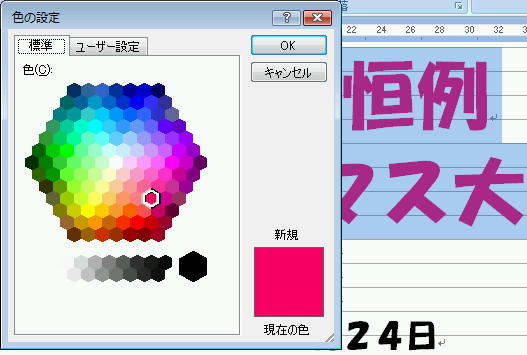
表示される「色の設定」ウィンドウより、下図のとおり濃いピンク色を指定します。

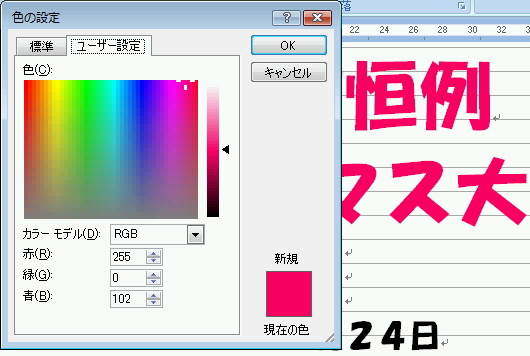
この時、「ユーザー設定」タブを選択すると、さらに詳細な色を指定することができます。

これでタイトルは完成です。次に、日付と時間のフォントを「HG創英角ポップ体」に変更し、フォントサイズを「24」に変更します。
文中の「~」の両サイドに「半角スペース」がありますが、 フォントの変更と均等割り付け で解説のとおり、「Shift」キー+「スペース」キーで簡単に入力することができます。
次の住所はフォントサイズ「11」のまま変更はありません。そしてホテル名「大江戸アトランティス~」は、フォントサイズ「14」に指定します。以下の文章はフォントサイズ「11」のままで変更はありません。
次に、「素敵なクリスマスプレゼント~」の文字列を装飾します。文字列の背景が薄い灰色に装飾されていますが、この装飾は「網かけ」と呼ばれる代表的な装飾の技法になります。
文字列に網かけするには、文字列を範囲指定した状態で、「ホーム」タブより「文字の網かけ」ボタンをクリックするだけです。

ただ、「文字の網かけ」機能では文字列の背景が薄い灰色になるだけで、色を指定することはできません。他の色を指定したい場合には、他の方法を用います。網かけと同様の効果を得ることができる方法はいくつかあります。
まず一つは、同じ「ホーム」タブの「蛍光ペンの色」で色を指定する方法です。ただし、この機能は、教科書を蛍光ペンでライン引きするようなイメージの機能で、基本的に蛍光色しか指定することはできません。

他にも、同タブの「塗りつぶし」で文字列の背景色を指定することができます。こちらの方法では、「文字の網かけ」ボタンよりも詳細に色を指定することができます。

最後にページ罫線を挿入して完成です。ページ罫線とは、ページの外側(外枠)を囲む罫線のことで、例題のようにイラストを指定することも可能です。
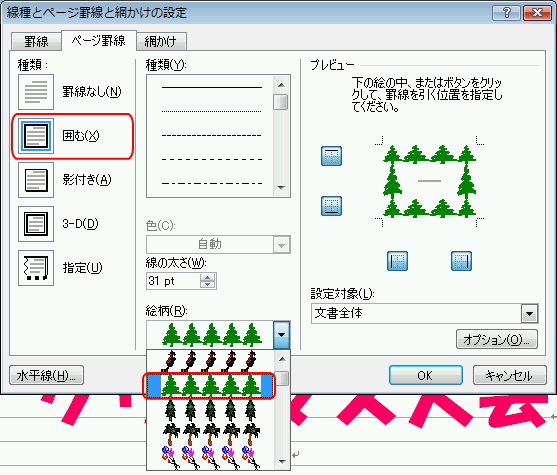
ページ罫線の挿入は、「ページレイアウト」タブの「ページ罫線」を選択し、「線種とページ罫線と網かけの設定」ウィンドウの「ページ罫線」タブより行います。
今回は下図のとおり、「種類:」は「囲む」を選択し、「絵柄」より任意の絵柄を選択してページ罫線を指定します。

ページ罫線を解除するには、同ウィンドウより「罫線なし」を選択すると解除することができます。
以上で、案内状の初級編は終了です。では下記の練習問題を作成してみてください。これができたら次項へすすみましょう。
| 課題10 | 文字方向:横書き/印刷の向き:縦 余白:上30、左25、右25、下20 にページ設定 フォント:HG丸ゴシックM-PRO/HG創英角ゴシックUS、11(最小) |
|---|
課題10は多少デザイン性を出していますが、これまでの学習で十分作成することができます。使用したフォントは上表のとおりです。タイトルは「01」が「180」サイズで、「2010 January」が「28」サイズで下線で装飾しています。
また、日時、場所、会費のところは「1行目のインデント」を動かして右寄せしています。(インデントについて詳しくは、あいさつ文の挿入とインデント を参照してください)
その他、ページ罫線は「種類」から線種を選択した後、「線の太さ」を「6pt」に指定し、「色」を変更しています。全く同じに作成する必要はありませんので、ポイントを押さえて作成してください。
更新履歴
- 2010年1月7日
- ページを公開。
- 2014年5月30日
- 内容修正。
- 2018年1月5日
- ページをSSL化によりHTTPSに対応。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 文献
- なし
- ウェブサイト
- なし
- 管理人のつぶやき
- Twitterのフォローお願いします!