- ホーム >
- 基礎知識 >
- インターネットの仕組み >
ウェブページの仕組み(2) ~ SGML・XML・XHTMLとは ~
HTMLは、インターネットの要素であるWWWシステム、つまり、ウェブページがハイパーリンクでつながったWWWの世界をつくる基礎となる言語です。
そのため、WWWの歴史はHTMLの歴史でもあります。
WWWシステムは、1989年にヨーロッパの原子核研究所で論文閲覧システムとして開発されたものが始まりとされています。
当時の研究者であるバーナース・リーという人物が、膨大な研究論文の山の中から目的の論文をいつでも素早く閲覧するために、どのようなプラットフォームでも(異なる機種やソフトウェアなどの環境が異なっても)閲覧可能な論文閲覧システムを開発し、それを「World Wide Web」と名付けたのです。
このとき「HTML1.0」と呼ばれるマークアップ言語が用いられ、論文ファイルは「ハイパーリンク」でそれぞれ結ばれました。これがHTMLの始まりです。
その後、1995年に「HTML2.0」が同じくバーナーズ・リーによってインターネットのテキスト規格として発表されました。
ちょうどこの頃から、インターネットが爆発的に普及し始め、それにともなってHTMLの重要性も増していきます。
HTMLファイルはブラウザで読み込まれてはじめてウェブページとして表示されるため、電子メールの書式 で学習のとおり、ここでも文字コードと同じように、
マイクロソフト社などのメーカーが独自にHTMLを拡張しはじめた
のです。
これでは、どのようなプラットフォームでも閲覧可能というWWW創始の原則から離れてしまうため、
W3C(ダブリュ スリー シー)
というWWWで利用される技術の標準化をすすめる国際団体によって、HTMLの標準化が行われるようになりました。
そして、1997年にW3Cによって「HTML3.2」、「HTML4.0」、1999年に「HTML4.01」が発表され、標準的なHTMLとしてこの「HTML4.01」が長らく利用されてきました。
しかし、また新たな団体が標準化を進めるなど紆余曲折し、2023年現在では「HTML Living standard」が標準規格となっています。
詳しくは後述しますが、HTMLを理解するうえで重要なのは「HTML4.01」を理解することです。まずは簡単にHTMLの歴史をみておきましょう。
| バージョン | 特徴 |
|---|---|
| HTML1.0 | 1989年にバーナーズ・リーが発表。「SGML」というマークアップ言語をもとに開発。 書式など文書構造の基本要素だけでなく、画像などの利用が可能。 |
| HTML2.0 | 1995年にバーナーズ・リーが発表。HTML1.0のすべての要素に加え「フォーム」というユーザによる入力要素(アンケートやフォームメールなど)などが加わる。 |
| HTML3.2 | 1997年1月にW3Cが発表。 フォントや背景など、ページ上のあらゆるものに色をつけるなどの装飾化が可能となる。しかし、このようなビジュアル化は、文書構造を記述するマークアップ言語の精神から離れるとW3C内でも疑問視され、このバージョンが発表されてすぐに、HTML4.0の草案が発表される。 |
| HTML4.0 (最終は4.01) |
1997年12月にW3Cが発表。 ビジュアル化のための装飾用のタグや属性を「非推奨扱い」として再定義し、それらは「スタイルシート(CSS)」というひな形を使用してHTMLと切り離すように求める。 |
| XHTML | 2000年1月にHTMLの後継仕様としてW3Cが発表。 ビジュアル(見栄え)の記述はすべてスタイルシート(CSS)で行う。文書構造の記述に特化した言語。 |
| HTML5 | 2008年1月にW3Cによって発表。 XML(XHTML)への移行がスムーズに行われない等で、従来のHTMLを改良した言語。多くのマルチメディア要素(タグ)が実装されている。 |
| HTML Living standard | 2019年にWHATWGよって発表。 HTML5との違いはほとんどない。HTMLを標準化する団体がW3CからWHATWGに切り替わったことにより、現在のスタンダードとなっている。 |
現在に近づくほどややこしくなってきていますが、順を追って学習していきましょう。
HTMLは、バージョンアップのたびにビジュアル化のためのタグが増え、サウンドや動画なども読み込めるようなりました。
しかし、こうしてウェブページが華やかになる一方、どんどん進んでいくビジュアル化は、文書構造を記述するマークアップ言語の精神から離れるとして、W3Cで疑問視されるようになりました。
つまり、ビジュアル系のタグが増えて記述するコード(ソース)が膨大になり、ブラウザの読み込みに時間がかかるなどの弊害が生じるようになったのです。
現在のようにコンピュータの性能も良くない時代で、目的の文書を素早く見つけて読むという、WWW本来の目的から乖離してきたというわけです。
その結果、HTMLは文書の構造化のみ特化するように現状回帰して、ビジュアルの装飾はHTMLと切り離した「スタイルシート(CSS)」という別のファイルに保存して参照するという仕組みが推奨されるようになりました。
つまり、
文書構造とレイアウト情報を分離する
ということです。
そして「XHTML」がHTMLの後継として発表されました。
ただし、ここからまた紆余曲折あるのですが、先の説明に行く前に、理解しておくべきマークアップ言語を知っておきましょう。
それは、
SGML(エス ジー エム エル)
というマークアップ言語です。
SGMLは「Standard Generalized Markup Language」の略で、1980年代後半からアメリカ国防総省などの公文書規格として採用されている言語です。
SGMLは「メタ言語」と呼ばれるもので、
言語を記述するための言語
という少しやっかいな言語です。
簡単に説明すると、HTMLのようにタグや文書構造を決めているのではなく、タグや文書構造の「決め方を決めている」マークアップ言語で、あらゆるものを定義することができるHTMLの源流となるものです。
つまり、その範囲はとても幅広く扱いにくいために、SGMLをもとに機能を限定したHTMLなどの「Web用」のマークアップ言語が開発されたのです。どのようなプラットフォームでも閲覧可能な構造化された文書システムというWWWの思想の源流となるものです。
SGMLは1980年代に開発されました。当時は、文字コードと同様に、異なる機種間での文書のやり取りがスムーズに行えず、この問題の解決に各企業は多大なコストを費やしていました。どんな環境でも読み込みと認識が可能で、文書内容も同様に表示できるテキスト規格が必要だったのです。
また、情報の交換や共有化のニーズが高まり、ドキュメント(文書)は、紙への印刷だけでなくデータベース化やコンテンツ化などのいろいろな用途で利用するための汎用性が求められてきました。
こうした背景からSGMLは、
文書のレイアウト情報を省き論理的な構造化によって汎用性を高める
言語として開発されました。
レイアウト情報を省く意味は、レイアウト情報を含まない「プレーンテキスト」にすることによって互換性を高めるためです。フォントやレイアウト情報を含む[「Word(.doc)」よりも、プレーンテキストである「メモ帳(.txt)」の方が環境に依存しないのと同じです。
また、様々な用途で利用するための汎用性が求められたため、レイアウト情報などの特定の処理情報が付加されると情報の活用の幅が制限されてしまうという問題もありました。
SGMLの最大の特徴は、文書を「論理的な構造」によってとらえるという点です。
論理的な構造とは、文書を物理的な構造(レイアウト)としてとらえるのではなく、ただの文字の羅列にすぎないプレーンテキストをいくつかの文書要素に分類して、
要素に意味を持たせ要素同士がどんな関係にあるのかをあらわす
ということです。
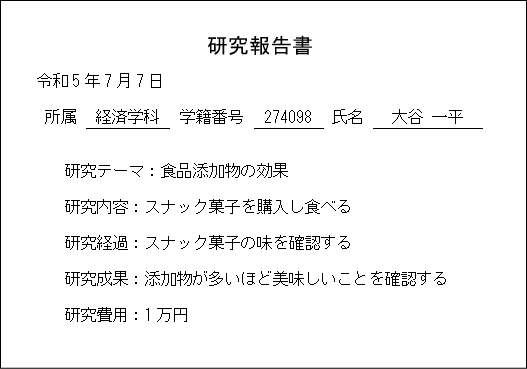
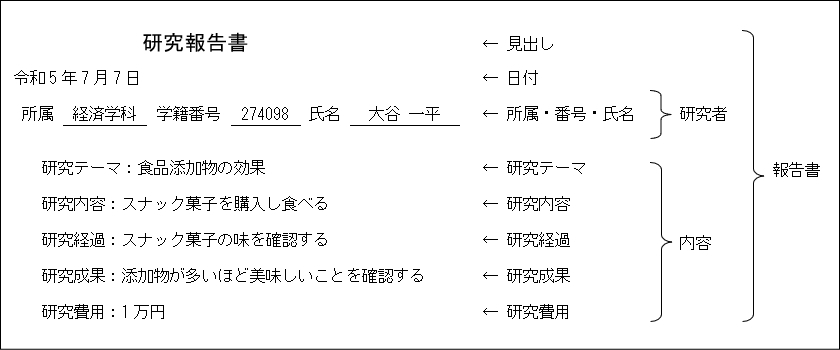
下図の通常の文書をSGMLで表現してみます。まず、レイアウト情報を省くとどうなるでしょうか。

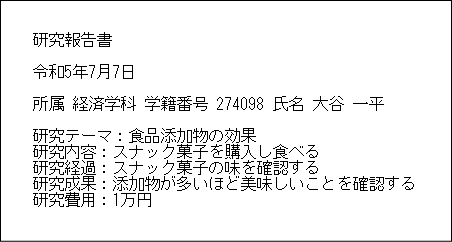
レイアウト情報を省いたプレーンテキストでは、下図のようになります。

このようにプレーンテキストであれば互換性は高まり、どのような機種にも依存することなく文書を取り扱うことができますが、ただの文字列としてしかコンピュータは認識できず、データベース化など汎用的に応用できるデータではありません。
そこで、SGMLは文書をいくつかの文書要素に分類して論理的な構造としてとらえ、コンピュータにも(人間にも)意味を理解できるようにしました。
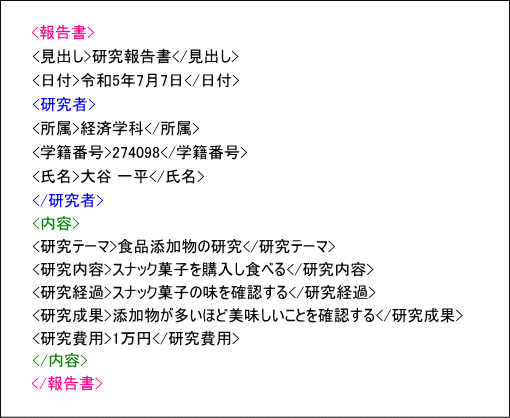
文書の論理構造を加えると、下図のようになります。

このようにマーク(タグ)を付けて文書を分類し、マークに意味を持たせて構造化します。こうすることでコンピュータは意味と構造を理解することができ、文書の閲覧や表示のみならず、データベース化など汎用的に利用できるようになります。
「<>」マークで囲まれた文字列を「要素」と言い、文章は各要素に分類されて「<要素>文章</要素>」のように意味付けされています。前項で学習したHTMLの記述とそっくりなことにお気づきだと思います。
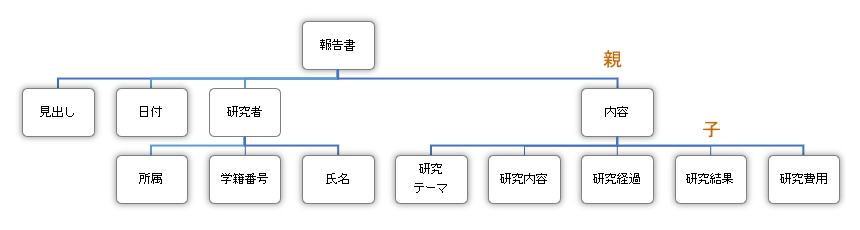
上図の<報告書>や<内容>、<研究者>が色づけされているのは、各要素をいくつかまとめてグループ化した大きな要素で、入れ子構造になってることをわかりやすくするためです。<報告書>という最も大きなグループの中に小さなグループがあり、さらにその中に各要素があります。
つまり、フォルダの階層構造のようにツリー状に構造化されています。


このように、それぞれの要素をいくつかグループ化して「研究者」や「内容」のように「親」の要素とすれば、文書の意味や構造をより明確に表すことができます。
論理構造を付加することによって、ただのプレーンテキストの文書がどのような要素から成り立ち、それぞれの要素同士はどんな関係にあるのかを示すことができ、様々な用途に用いることのできる汎用性のあるデータとなるのです。
SGML文書は、HTMLのように「要素名」を文書中にマーク付けするこことができます。このマークは、前項で学習のとおり「タグ」と呼ばれ、文書にタグを付けることを「マークアップ」と言います。
特にSGMLは「メタ言語」と前述したように、
任意でタグ名を付けることができる
ので、実際はとても幅広く複雑な言語になります。
SGMLの詳しい記述方法については割愛しますが、本文を書く前にどのような文字や機能を使うかといった「文書型」を記述しておくことで、本文のマークアップルールを設定します。
つまり、SGMLではユーザーが自由にマークアップの「ルール」を設定することができるのです。一方、HTMLでは決められたマークアップのルールがあり、それに従わなければなりません。
こうして、SGMLはアメリカ国防総省の公文書をはじめ、様々な業種における国際的な規格として利用されてきました。
そのため、SGMLはすばらしい言語で爆発的に普及したと言いたいところですが、はたしてどうでしょうか。そもそも、SGMLをご存じの方さえ少ないと思います。
SGMLは大きな将来性を持ちつつも、普及したとは言えません。なぜなら、何より文書定義が複雑であったこと、そのために処理に時間がかかることなどがあげられます。また、SGMLに関する周辺技術やツールの開発も十分ではありませんでした。
一方、その横目でWWWが爆発的に普及し、SGMLをもとに開発されたHTMLの方が普及しはじめたのです。
つまり、
SGMLからWeb用の簡易言語として派生したHTMLが普及してしまった
のです。
HTMLはSGMLのサブセット(全体の中の一部分の意)になりますが、使用できるタグが決められていて、なおかつ初心者にも扱いやすい言語であり、WWWの普及とともにウェブページ作成のスタンダードとなったのです。
しかし、WWWの世界でHTMLが普及するにつれ、やはりいろいろと問題が生じてきました。
前述のとおり、文書構造とレイアウト構造を分離するというSGMLやWWWの基本理念から逸脱し、HTMLでレイアウト構造まで記述するウェブページが多くなったことです。
文書構造と視覚表現が分離されなくなり、例えば「表」を用いて、その中に画像や文章をおさめてページをレイアウトする方法がよく用いらた時期があります。これは表の本来の使い方ではありませんし、逆に記述量も多くなり、どんな環境でも利用できるテキストというWWWの概念から逸脱しています。
この他にも、フォントの装飾や背景、文字列のインデント(センタリングや右寄せなど)などもレイアウト構造であり、本来の文書構造の要素ではありません。
専用のソフトウェアを使えば簡単にウェブページを作成することができますが、簡単にレイアウト構造をHTMLで記述してしまうので、知識なしで作成できてしまうことも多少問題なのかもしれません。
では、レイアウト情報はどうするのかということですが、こうした視覚的表現は、
スタイルシート(CSS)
という別のファイルに記述します。
文書構造のみを記述した本来のHTMLファイルと分離したスタイルシート(CSS)に視覚表現を記述します。ブラウザは、HTMLファイルとスタイルシート(CSS)を両方を読み込んでウェブページとして表示します。
本来CSSとスタイルシートは別のものですが、現在ではスタイルシートといえば「CSS」を指すことがほとんどです。CSSは「Cascading Style Sheets」の略で「シー エス エス」と呼ぶこともあります。
逆にこのほうが処理時間がかかるようなイメージがあるかもしれませんが、ウェブサイトの構成において、全てのページで異なるレイアウトにしているサイトはまずありません。基本的には統一的な書式が適用されています。
そのため、それぞれのページにHTMLで同じ視覚表現を記述する必要がなく、1つのスタイルシート(CSS)をそれぞれのページ(HTML)から参照することができます。分離したほうが効率的でソース量を少なくすることができるのです。
実際には、W3C自身によってHTMLに視覚表現のタグが追加されたこともありました。そのため「HTML4.01」では、それらの視覚表現のタグを「非推奨扱い」として再定義しました。つまり、使用しないように宣言したわけです。
また、HTMLファイルはSGMLのように汎用的に利用できる規格ではなく、ウェブが社会に浸透して様々な機器やデータベース、サービスなどと連動してくるようになると、他にも多くの障害が表面化してきました。
どういうことかというと、HTMLはタグが固定的で汎用性に乏しいため、ITの進歩による新しいサービスとの連動に際して応用が効かないという問題です。
もっともそれは「SGML」にも少なからず当てはまる問題でした。複雑で処理時間がかかるうえに、ウェブ上での使用には限界があったのです。そこで、SGMLをもとに「ウェブ上での利用」を前提にした、簡潔で応用の効く次世代のSGMLの開発が行われました。
それが、
XML(エックス エム エル)
という言語です。
XMLは「Extensible Markup Language」の略で、SGMLと同様、文書型定義(DTDという)を用意することで、新しい言語を規定することができるメタ言語です。
SGMLに比べて扱いやすいため、XMLは多くの企業で採用され、関連技術の開発やサービスとの連動が行われています。(XMLもSGMLのサブセットとされています)
そのため、XMLは耳にしたことがある方も多いと思います。
ウェブ関連のさまざまな分野でXMLが標準の形式
になっています。
それぞれの言語を整理すると、HTMLもXMLもSGMLをもとに開発されましたが、HTMLはウェブページ専用、つまりブラウザがウェブページとして表示する用途に限られた言語ですが、XMLはウェブ上での様々なデータの受け渡し形式として利用されています。
XML形式でデータを送付すると、様々なソフトウェアでそのまま取り込めるため、企業間取引、システム間連携など様々なシーンで利用されています。例えば、ショッピングサイトでのデータ管理、オンラインゲームでの設定情報などの管理、行政への申請、医療データの管理など多岐にわたります。
しかし、ことインターネットの世界では、IPv6 や 文字コード のようにどうしても障害となってしまう問題があるものです。
それは、
HTMLデータとXMLデータの相互連携が困難
という問題です。
なぜなら、HTMLの記述方法はXMLの記述方法に適合しない部分が多いからです。XMLは柔軟に要素を定義することができますが、その反面、文法の記述ルールが厳格になっています。つまり文法が異なるのです。
この問題を解決するために、
XHTML(エックス エイチ ティー エム エル)
という言語が開発されました。
XHTMLは「Extensible HyperText Markup Language」の略で、HTMLをXML文法で再定義した言語です。HTMLの基盤であったSGMLがXMLに進化したため、HTMLもXMLに従ったXHTMLに進化したというわけです。
XHTMLはHTMLとXMLの中間の存在であり、XHTMLで記述したデータはXMLデータと相互に連携可能になります。
このためW3Cは、
HTMLからXHTMLへの移行を推奨
しました。
ところが、XHTMLは文法が厳格で、一般的に扱いやすいものではありませんでした。厳格な文法に加え、完全に文書構造と視覚表現を分離するには、ある程度の知識やテクニックが必要だったからです。
企業ならまだしも、個人が文法を気にする必要性はあまりなく、ブラウザで正しく表示されれば問題ありません。従来のHTMLから切り替える意義が乏しく、思うように移行が進みませんでした。
詳しい記述方法はここでは割愛しますが、当サイトはXHTMLで記述しています。XHTMLで文書構造と視覚表現を分離することが「正しい」とされていました。
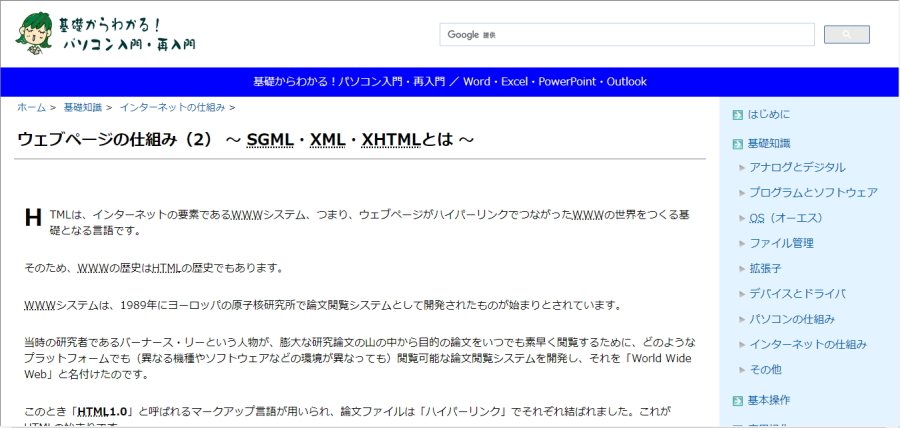
下図はそのイメージです。(現在のページです)

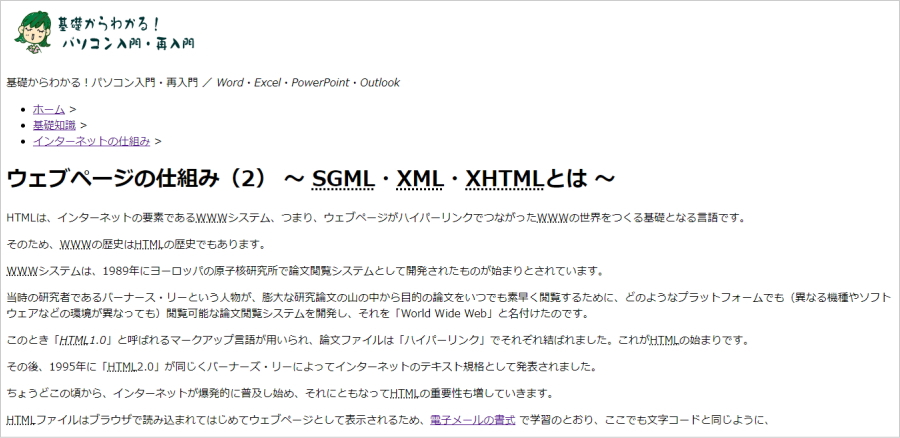
このページは、XHTMLによる文書構造とCSSによる視覚表現を分離していますので、視覚表現を外すと下図のように文字だけのXHTMLファイルになります。

このように視覚表現を完全に分離することで、この文書の情報は汎用的に利用できるデータとなります。
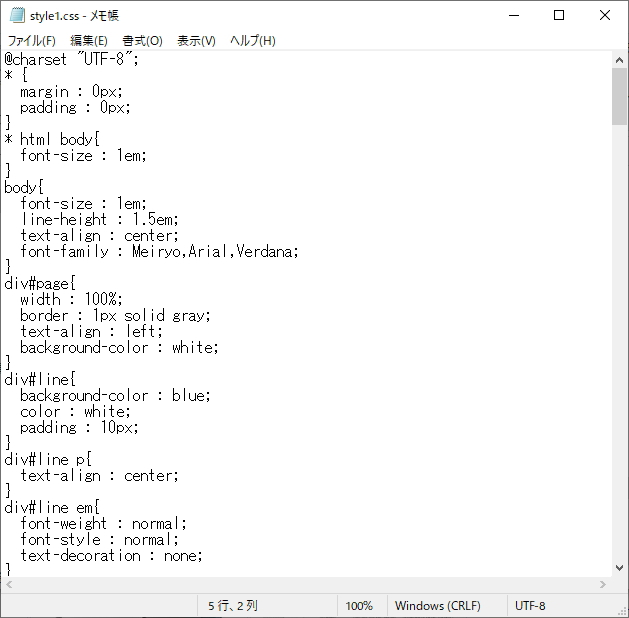
視覚表現のCSSは、下図のように「メモ帳」で記述できるテキストファイルになります。

このCSSファイルをXHTMLファイルが参照することでレイアウトが適用されて「現在のページ」になっています。
話を戻すと、こうして「正しい」文法としてXHTMLへの移行を推し進めるも、前述のとおりうまくいきませんでした。
W3C内部では、HTMLの開発を停滞させ、理想を追い求めてXHTMLへの移行を無理に進めたとして、メンバーが脱退していく事態となりました。
そして脱退したメンバーが、
WHATWG(ワット ダブリュジー)
という団体を立ち上げたのです。
WHATWGは「Web Hypertext Application Technology Working Group」の略で、W3Cと同じくハイパーテキストの仕様や標準化を進める団体です。
これだけでは反目し合っている感じですが、WHATWGはW3Cと共同でHTMLの開発を進めました。
そして、
HTML5(エイチティーエムエル ファイブ)
が2014年にW3Cによって勧告されました。
HTML5は、ヘッダーなどの意味を持つ要素(タグ)が追加され、より文章構造が明確に表現できるようになっています。また動画やアニメーションなどのマルチメディアに関する要素も追加されています。
そのため、より現代的なウェブページの作成が容易となり、現在、実質的にHTML5が標準規格となっています。
ただし、今度はW3CとWHATWGが本当に反目し合い2016年ごろにはそれぞれが標準規格を提唱するようになりました。そして、2019年になるとW3CのほうがHTMLの標準化を断念したのです。
こうして、HTMLの標準化はWHATWGに委ねられることになりました。
その結果、2021年には、
HTML5は廃止
さてました。
その代わりにWHATWGが開発を進めていた、
HTML Living Standard
に標準規格となっています。
ユーザー側からするとこうしたイザコザに振り回されてたまったもんじゃありませんが、これまで学習してきた方はインターネットの世界でこうしたことはよくあることだとおわかりのことと思います。
ただ実質的には、HTML5とHTML Living Standardの違いはほぼなく、現在の標準規格は「HTML5」と言えます。
更新履歴
- 2009年1月6日
- ページを公開。
- 2009年6月14日
- ページをXHTML1.0とCSS2.1で、Web標準化。レイアウト変更。
- 2010年12月29日
- HTML5に関する記述を追加。
- 2018年2月1日
- ページをSSL化によりHTTPSに対応。
- 2023年7月8日
- 内容修正。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- XML SQUARE-ビギナーズコーナー
- http://www.utj.co.jp/xml/beg/index.html
- 最短のXML入門とメタ言語
- http://www.atmarkit.co.jp/fxml/rensai/xmlwomanabou01/learning-xml.html
- 文献
- Web標準の教科書―XHTMLとCSSでつくる“正しい”Webサイト
- 文献
- 図解入門 インターネットのしくみ
- 管理人のつぶやき
- Twitterのフォローお願いします!