ブラウザを使う(1) ~ ブラウザの設定と使い方 ~
インターネットでできることは何か?と聞かれたら、どのような回答が頭に浮かんでくるでしょうか?ウェブサイトを見る以外にどんなことがあるでしょう?
なかなかに幅が広い質問なので、とっさに思いつかないかもしれませんが、パソコンやスマートフォンでインターネットを利用されている方であれば、いろいろなことをやっているはずです。
まずは、誰もがイメージする「ホームページ」を見ることができます。しかし、これは「WWW(World Wide Web)」といって、インターネットでできるひとつの要素にすぎません。(詳しくは、WWW(World Wide Web)とは を参照してください)
他にはたとえば、電子メールやファイルのダウンロードやアップロード、さらには遠隔操作といったことも可能です。(詳しくは、インターネットのWWW以外の要素 を参照してください)
本項からはこうした「インターネットでできること」について学習していきますが、仕組みであるとか概念といった知識体系的なことは基礎知識編の「インターネットの仕組み」に任せて、実践的な学習をすすめて行きたいと思います。
具体的には、代表的ないくつかのサービスを実際に利用して、インターネットの世界にどんなサービスがあるのか体験してみてください。
さて、まずインターネットを利用するために必要なものがあります。それは、
ブラウザ
と呼ばれるソフトウェアです。ブラウザとは、ウェブページを見るため(閲覧するため)の専用のソフトウェアです。(ホームページとの違いについては「名称~ホームページとウェブサイト~」を参照してください)
もっとも、このページを「見ている」ということは何らかのブラウザを利用しているということですので、知らないという方はいないと思いますが、代表的なブラウザには、WindowsのInternet Explorer (インターネット エクスプローラ:以下「IE」)があります。
他のブラウザには、FireFox(ファイアフォックス)、Safari(サファリ)、Google Chrome(グーグル クローム)などがあります。(2014年6月時点では、Google Chromeがシェア世界一となっています)
Safariはiphone(アイフォン)に採用されているブラウザです。iphoneをお持ちの方は、Safariを使ってウェブサイトを見ているはずです。
IEは長らくダントツでシェア世界一でしたが、相次ぐ脆弱性(セキュリティの欠陥)の発見で低迷し、2014年5月には、
IEの脆弱性が解消されるまで他のブラウザを利用するように
と異例の発表がアメリカ政府からなされました。その数日後には改正プログラムが配布されましたが、今後も様子をみる必要がありそうです。そのため、以下はIEを例に説明していますが、IEの利用に抵抗がある方は参考までにご覧いただきたいと思います。
IEはバージョンによって多少デザインが異なりますが、下図のようなアルファベットの「E」のようなアイコンで表示されています。

本項では、IEを用いて基本的なブラウザの設定を行っていきます。現時点での最新バージョンは「10」ですので、バージョン10を使います。(2013年執筆時点でのバージョンです。2014年現在のバージョンは「11」になっています)
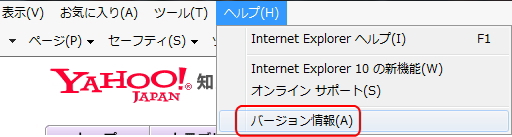
バージョンを確認するには、IEを起動して(ダブルクリック)して、メニューバーの「ヘルプ」より「バージョン情報」を選択すると確認することができます。

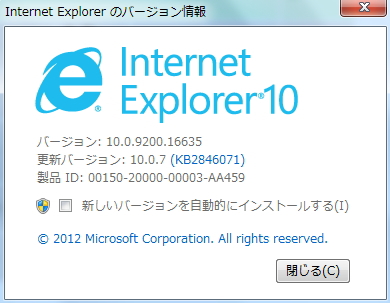
すると、下図のようにバージョン情報の画面が表示されます。

また、この画面で「新しいバージョンを自動的にインストールする」にチェックを入れておくと、自動的に最新バージョンをダウンロードして更新するように設定できます。
メニューバーが表示されていない場合は、ブラウザの画面のメニューバーもしくはタブの付近の位置で右クリックすると、下図のようにバーの表示選択のリストが表示されます。

この中から「メニューバー」を選択すると、メニューバーが画面に表示されるようになります。
IEは、バージョンによって多少イメージが異なりますが、基本的な操作や設定方法は同じなので、10を理解しておけば他のバージョンでも応用できると思います。
また、IEの設定を理解しておけば、たいてい他のブラウザでも応用が効きます。ブラウザはウェブサイトを見るためのソフトウェアなので、それほどの違いはありません。たいていどのブラウザでもすぐに使えるようになります。
さて、そもそもブラウザの設定といっても、別に何もしなくてもウェブサイトは見ることができます。では何をするのかというと、ブラウザをより便利により見やすく「カスタマイズ」するということです。
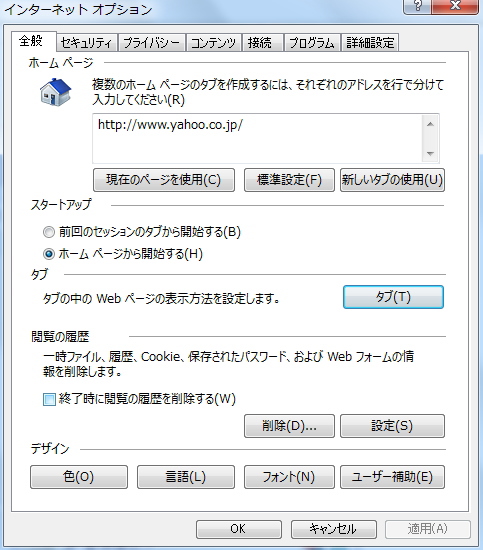
ブラウザの設定画面を開いてみましょう。メニューバーの「ツール」から「インターネットオプション」を選択します。すると、下図のように「インターネットオプション」ウィンドウが表示されます。

基本的なブラウザの設定は、すべてこの「インターネットオプション」から行います。
ではまず、「ホームページ」の設定をしてみましょう。ホームページとは、ブラウザを起動させたときに最初に表示される(最初にアクセスされる)ウェブページのことです。(詳しくは、名称~ホームページとウェブサイト~ を参照してください)
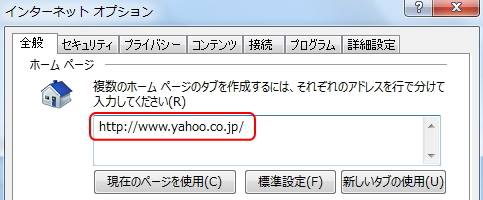
デフォルト(初期設定)では、Microsoftのページになっていますが、任意のページに変更することができます。下図のように、インターネットオプションの「全般」タブの一番上に「ホームページ」を設定する箇所があります。

ここにアドレスを直接書き込むか、任意のページを開いて「現在のページを使用」ボタンをクリックすると、そのページのアドレスが自動的に書き込まれます。
そして画面下の「OK」ボタンまたは「適用」ボタンをクリックすると、ホームページが変更され、次回からIEを起動するとそのページが表示されるようになります。
また、ホームページを設定すると、下図の「ホーム」ボタンをクリックするだけで、ホームページに移動することができます。

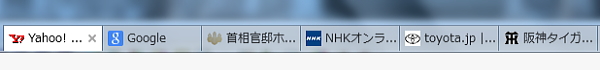
では次に、「タブ」の設定をしてみましょう。タブとは下図のように、複数のページを重ねたようにまとめ、クリックでページを切り替えることができる技術です。

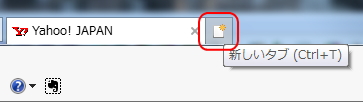
下図のようにタブの横をクリックすると、新規で新たなページを重ねてを開くことができます。

新しいタブを開くと、デフォルトではどのページも表示されず、よくアクセスするサイトの一覧が表示されます。このとき、一覧を表示させないで指定されたページ(ホームページ)を表示させるように設定します。
インターネットオプション画面を開き、「全般」タブの中段あたりにある「タブ」のボタンをクリックします。

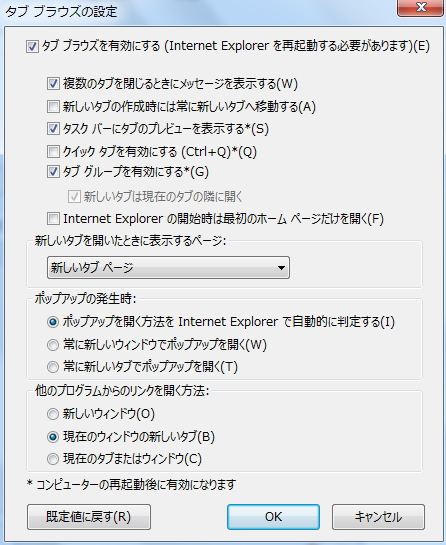
すると、「タブブラウズの設定」ウィンドウが表示されます。この画面でタブに関する設定を行うことができます。

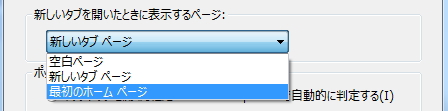
この画面の中段あたりの「新しいタブを開いたときに表示するページ」のリストから、「最初のホームページ」を選択します。

これで、新しいタブを開くとホームページに設定した画面が表示されるようになります。
では、実際にブラウザのいろいろな機能を使ってウェブページを見てみましょう。
例として、「Yahoo!ファイナンス」のページを使います。このページは株価の速報をリアルタイムで流しています。株価は刻一刻と変化します。つまり、短い間隔で何度もページが更新されていくわけです。

こういうページの場合、ページをただ表示していただけでは更新が適用されません。(ただし「自動更新」ボタンがページに表示されていて、そのボタンを押しておくと何もしなくても自動的に更新されていく場合がほとんどです)
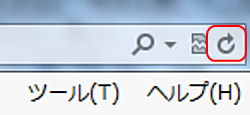
更新を適用させるには、ブラウザの更新ボタンをクリックします。更新ボタンは、下図のように丸型の矢印のマークになります。

更新ボタンをクリックするたびに、新しく同じページが新規で読み込まれ、ページの更新を反映させることができます。
これで更新が反映されない場合は、ブラウザがそのページの「キャッシュ」を表示させているので、キャッシュをクリア(消去)する必要があります。
キャッシュとは、ページを素早く表示させるためにブラウザが一時的に保存しているウェブページ等のコピーです。つまり、そのウェブページにアクセスしているのではなく、ブラウザが保存しているページのコピーを表示させているというわけです。
こういう技を使うとインターネット上のページにアクセスする必要がないので、素早くページを表示することができますが、当然、更新された内容を反映させることができません。このキャッシュファイルをクリアすれば、ブラウザは新たにそのページにアクセスしてくれます。
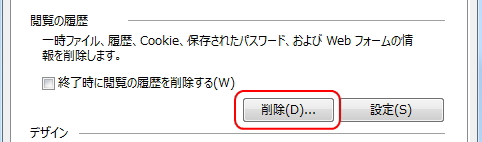
キャッシュをクリアするには、インターネットオプションの「全般」タブの中段やや下の「閲覧の履歴」の「削除」ボタンをクリックします。

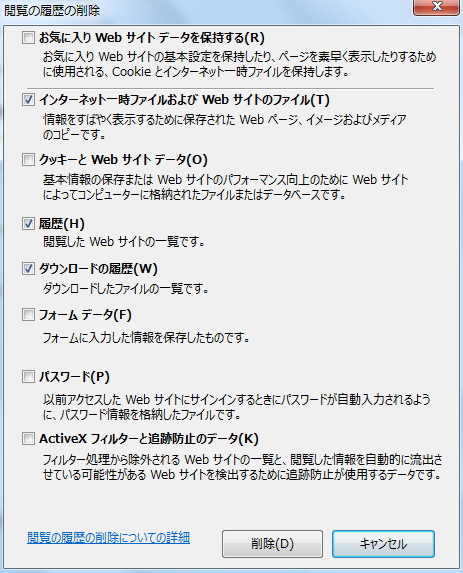
すると、「閲覧の履歴の削除」ウィンドウが表示されます。

いろいろな項目がありますが、キャッシュは「インターネット一時ファイルおよびWebサイトのファイル」になるので、その箇所のみチェックを入れて「削除」ボタンをクリックします。これでキャッシュがクリアされます。
このほか、ページが正しく表示されないケースとして、ブラウザのバージョンの違いによって、表示されたページのレイアウトや文字が乱れることがあります。たとえば、旧バージョンでは正しく表示されていたのに、バージョンアップしたら正しく表示されないといったケースです。
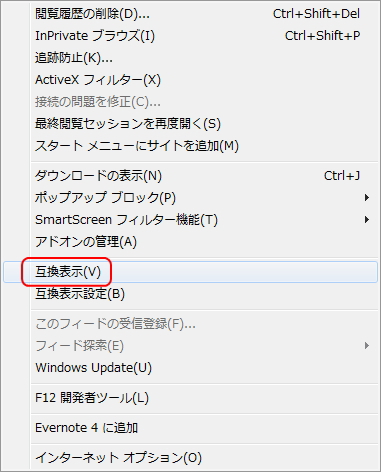
こういうときは、メニューバーの「ツール」より「互換表示」を選択します。(互換性については、互換性/バージョンとは を参照してください)

すると、旧バージョンとして表示させることができるので、正しく表示されるはずです。「互換表示設定」から、常に互換表示するサイトを登録しておくことも可能です。
ほかには、ウェブページが文字化けし、意味不明なページが表示されるケースがあります。この場合も、ブラウザ操作で解決することができます。文字化けとは、下図のようにページの文字が化けている状態のことです。

こういう現象は、そのページに使われている文字コードが、ブラウザのほうで正しく選択できていないために発生します。(文字コードについては、文字コードとは を参照してください)
ブラウザは自動で文字コードを選択していますので、「更新」ボタンを押してそのページを読み込みなおすのがまず始めの一手になります。それでも解決しない場合は、手動で文字コードを指定します。
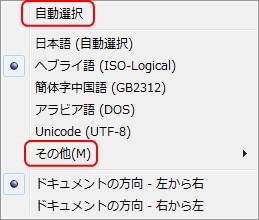
ツールバーの「表示」より「エンコード」を選択します。

このメニューの中から「日本語自動選択」を選択します。それでも解決しなければ、「その他」からひとつずつ選んで正しく表示される文字コードを探します。

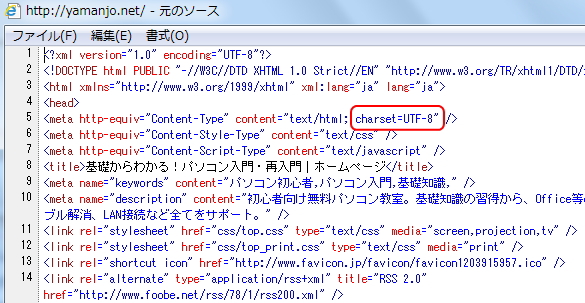
表示されているページに使われている文字コードを確認するには、ツールバーの「表示」より「ソース」を選択します。
すると、下図のようにそのページのソース(HTMLという言語で記述されたウェブページのコード。詳しくは、ウェブページの仕組み(1) を参照してください)を表示させることができます。

上段のほうに「charset=UTF-8」という記述があります。「charset」が文字コードという意味で「UTF-8」が使用する文字コードの名称です。つまり、このページは「UTF-8」コードが指定されているということです。
では次は、フォントを指定してみましょう。フォントとは、フォントとは で解説のとおり「字体」のことで、ウェブページの字体を任意で指定することができます。
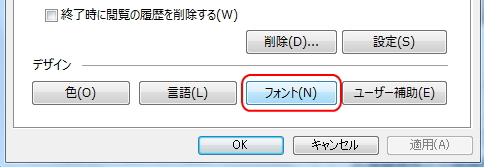
インターネットオプションの「全般」タブの下段の「デザイン」の「フォント」ボタンをクリックします。

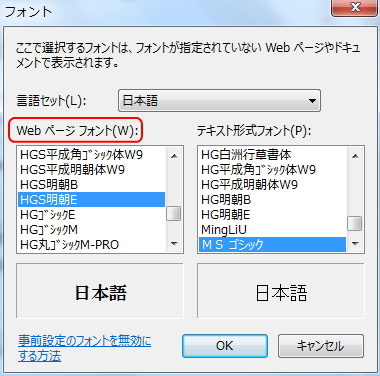
すると「フォント」ウィンドウが表示されます。ウィンドウの左側「Webページフォント」の部分がウェブページのフォントです。リストから任意のフォントを選択することができます。デフォルトの「MS Pゴシック」から適当に変更してみましょう。

そして、Yahoo!JAPANのページを見てみましょう。どうでしょうか?フォントは変更していないはずです。これはなぜかというと、そのページでフォントが指定されているからです。
つまり、Yahoo!JAPANのページは「MS Pゴシック」で表示するように向こう側で設定がされているのです。なので、フォントが指定されていないページに行くと、こちらが指定したフォントでページが表示されます。
たとえば、「楽天市場」のページです。フォントが「HGS明朝E」で表示されました。

また、フォントが指定されているYahoo!JAPANのページでも強制的にこちらの指定したフォントで表示させることも可能です。
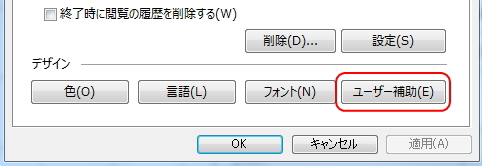
インターネットオプション画面の「フォント」ボタンの横の「ユーザー補助」ボタンをクリックします。

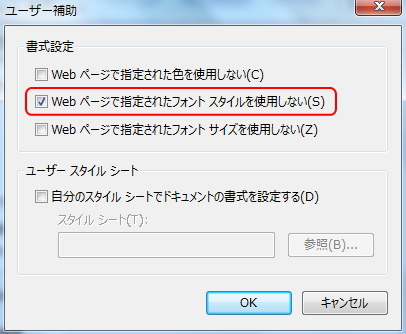
すると「ユーザー補助」ウィンドウが表示されます。「Webページで指定されたフォントスタイルを使用しない」にチェックを入れると、強制的にこちらで指定したフォントで表示されるようになります。

下図のとおり、Yahoo!JAPANのホームページでもフォントが変更されました。

さて、このほかにもブラウザには様々な機能がありますが、基礎編ではこのくらいにしておきます。最後に、ブラウザに組み込んで使える便利な「ツールバー」の利用方法を紹介して終わりたいと思います。
ツールバーとは、下図のように、メニューバー付近に追加する便利な機能がつまった横長の帯上の領域のことです。ツールバーにはいろいろな種類がありますが、下図は「Googleツールバー」になります。
![]()
Googleツールバーには、Google検索のボックスがあったり、有名な「Google Earth(グーグルアース)」や「Youtube(ユーチューブ)」などのサービスへのリンクがあるなど、Googleのサービス機能が詰め込まれています。
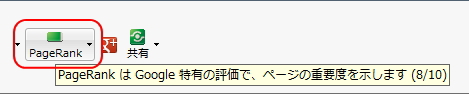
なかでも面白いのは、「RageRank(ページランク)」という機能です。ページランクは、Googleが独自の基準でそのページ(現在開いているページ)をランキング付けしたものです。(2016年にページランクは廃止されました)

ページランクのことを知らないウェブサイトの作成者はおそらくいないでしょう。ランキングは、アクセス数や被リンク数(そのページがどれだけリンクされているか)などからランキングされ、0~10の11段階で評価されます。
いま見ているページがどんなランク付けをされているのか見てみるのも面白いと思います。ちなみにランキングは厳しく、ランク「3」にするのも個人では至難の業です。ランク「0」の泡沫ページも無数にあります。
さて、これで基本的なブラウザの設定と操作方法は終了です。ただし、これらのほかに重要なセキュリティーの設定が残っていますが、これは別途次項で解説します。
更新履歴
- 2013年8月15日
- ページを公開。
- 2014年6月3日
- IEの脆弱性に対する記述を追加。
- 2018年1月6日
- ページをSSL化によりHTTPSに対応。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 文献
- なし
- ウェブサイト
- なし
- 管理人のつぶやき
- Twitterのフォローお願いします!